Langkah 1: Buat Struktur Dasar HTML
Mulailah dengan membuat struktur dasar HTML. Kamu membutuhkan elemen-elemen
dasar seperti <html>, <head>, dan <body>.
Langkah 2: Tambahkan Elemen
<table>
Di dalam elemen <body>,
tambahkan tag <table>
untuk membuat tabel jadwal pelajaran.
Langkah 3: Buat Header Tabel Menggunakan
<tr> dan <th>
Buat baris pertama untuk header tabel menggunakan tag <tr> dan tambahkan header kolom
menggunakan tag <th>.
Kolom header meliputi waktu dan hari-hari dalam seminggu (Senin hingga Jumat).
Langkah 4: Tambahkan Data Jadwal
Menggunakan <tr> dan <td>
Buat baris untuk setiap waktu pelajaran menggunakan tag <tr> dan tambahkan data pelajaran
untuk setiap hari menggunakan tag <td>.
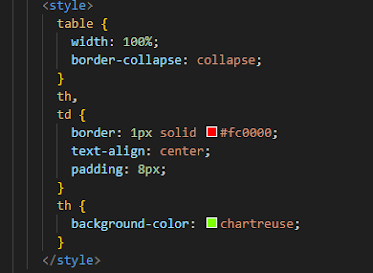
Langkah 5: Tambahkan Gaya (CSS) ke
Tabel
Tambahkan gaya menggunakan CSS untuk membuat tabel lebih mudah dibaca dan
menarik. Gaya ini diatur dalam bagian <style>
yang terletak di dalam tag <head>.
Penjelasan dari kode CSS (Style) diatas:
table: Mengatur lebar tabel menjadi 100% dari elemen induknya dan menghilangkan jarak antar border.th, td: Mengatur border dan padding pada sel tabel, serta menempatkan teks di tengah (center).th: Memberikan warna latar belakang pada header tabel.
Langkah 6: Simpan dan Lihat Hasilnya
Simpan file HTML kamu dengan ekstensi .html,
lalu buka file tersebut di Google Chrome untuk melihat hasilnya.
Agar lebih jelas bisa tonton video berikut ini:





.png)

Tidak ada komentar
Posting Komentar